Webserver einrichten
Last Updated on 5. September 2024 by Mario Oettler
• Öffnen Sie einen Editor Ihrer Wahl (z. B. Visual Studio Code)
• Legen Sie einen Ordner BAS2024_Praxis4 an. (Sie können den Namen aber auch frei wählen)
• Legen Sie darin eine neue Datei server_s4.js an
• Tragen Sie in dieser Datei folgenden Code ein:
var express = require("express");
var path = require("path");
var app = express();
app.listen(3000);
app.get('/', function(req, res){
console.log("Listening to Port 3000");
res.sendFile(path.join(__dirname, './','index_s4_Dapp2_02.html')); //Pfad ggf. anpassen
});• Legen Sie eine Datei index_s4_Dapp1_01.html an.
• Fügen Sie folgenden Code ein. Diesen können Sie auch in der Datei index_s4_Dapp1_01.html finden.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>My First Dapp</h1>
</body>
</html>
• Speichern Sie die Datei.
• Öffnen Sie die Konsole/das Terminal
• Wechseln Sie in das Verzeichnis, in dem die Dateien server.js und index.html liegen
• Starten Sie den Server mit dem Befehl:
node server_s4.js
- Öffnen Sie Ihren Browser
- Geben Sie in der Adresszeile ein
localhost:3000
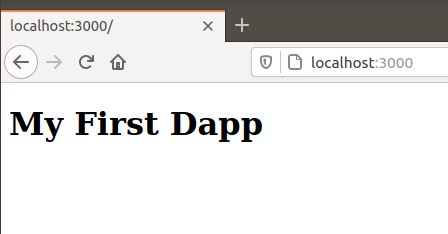
Es sollte folgende Seite angezeigt werden:


 Register
Register Sign in
Sign in