Mit Smart Contract interagieren – Teil 1
Last Updated on 7. September 2024 by Mario Oettler
Jetzt wollen wir mit einem Smart Contract interagieren. Dazu erstellen wir zunächst einen Smart Contract.
- Kopieren Sie sich den folgenden Code des Smart Contracts in die Remix-IDE. Sie können den Code auch in der Datei contract_s4_01.sol finden.
pragma solidity ^0.8.26;
contract writeTextContract{
string public text;
function writeText(string memory _text) public{
text = _text;
}
}- Kompilieren Sie ihn und deployen Sie ihn auf dem Sepolia-Testnet.
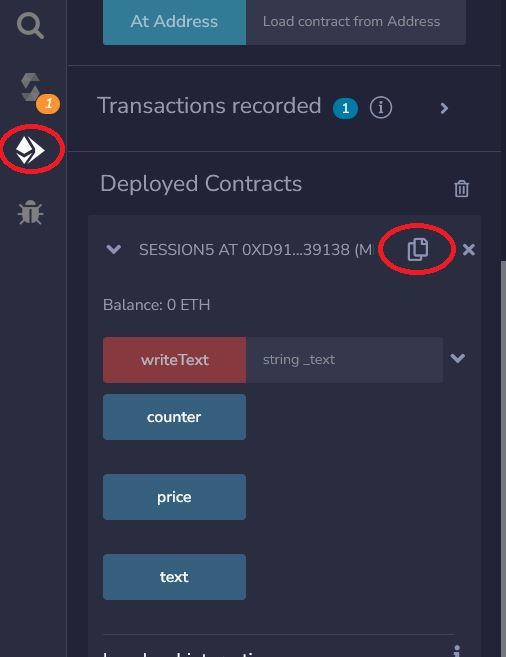
- Kopieren Sie sich dessen Adresse und ABI (siehe Screenshots).


Wir wollen auf Knopfdruck einen beliebigen Text in die Variable schreiben. Zudem sollen bei erfolgreicher Transaktion der Blockhash und der Transaktionshash ausgegeben werden.
- Legen Sie die Datei index_s4_Dapp_02.html und kopieren Sie sich den folgenden Quelltext. Sie können den Quelltext auch in der Datei index_s4_Dapp2_02.html finden.
<!DOCTYPE html>
<html>
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/ethers/6.13.2/ethers.umd.min.js"
type="application/javascript"></script>
<script>
// We use the library Ethers.js. Documentation can be found here: https://docs.ethers.org/v6/getting-started/
var contractAddress = "0xe7f1725E7734CE288F8367e1Bb143E90bb3F0512"; // Contract-Adresse hier einfügen
var abi = [
{
"inputs": [
{
"internalType": "string",
"name": "_text",
"type": "string"
}
],
"name": "writeText",
"outputs": [],
"stateMutability": "nonpayable",
"type": "function"
},
{
"inputs": [],
"name": "text",
"outputs": [
{
"internalType": "string",
"name": "",
"type": "string"
}
],
"stateMutability": "view",
"type": "function"
}
] //[{}] ABI einfügen
window.addEventListener("load",(event) =>{
if(window.ethereum) {
console.log("Ethereum vorhanden");
connect();
}
});
// Connect to blockchain node
async function connect(){
console.log("Connect");
const provider = new ethers.BrowserProvider(window.ethereum);
//const provider = new ethers.providers.Web3Provider(window.ethereum) V5.0
await provider.send("eth_requestAccounts", []);
//const signer = await provider.getSigner();
//const signer = provider.getSigner()
//console.log("Signer: " + JSON.stringify(signer));
bn = await provider.getBlockNumber()
console.log(bn);
document.getElementById("writeButton").addEventListener("click",()=>interact(provider));
document.getElementById("readButton").addEventListener("click",()=>readFromSC(provider));
}
// interact with blockchain
async function interact(provider){
console.log("Klick");
var text = document.getElementById("text").value;
console.log(text);
const contract = new ethers.Contract(contractAddress, abi, provider);
const signer = await provider.getSigner();
const contractWithSigner = contract.connect(signer);
tx = await contractWithSigner.writeText(text);
console.log(tx);
}
async function readFromSC(provider, signer){
const contract = new ethers.Contract(contractAddress, abi, provider);
res = await contract.text();
console.log(res);
}
</script>
</head>
<body>
<h1>My First Dapp</h1>
<label for = "text">Text: </label>
<input type = "text" id = "text">
<br>
<button type = "button" id = "writeButton">In Smart Contract schreiben</button>
<br>
<button type = "button" id = "readButton">Aus Smart Contract auslesen</button>
</body>
</html>- Tragen Sie dort das ABI ein (Zeile 13).
- Tragen Sie darin die Contract-Adresse ein (Zeile 11).
- Tragen Sie Ihre Account-Adresse ein (Zeile 12).
- Passen Sie in der server_s4.js den Dateinamen an.
- Starten Sie den Server erneut und rufen Sie die Website auf.
- Probieren Sie es aus.
- In der Variable sollte jetzt Ihr Text stehen. Das können Sie mithilfe des Buttons “Aus Smart Contract auslesen” überprüfen.

 Register
Register Sign in
Sign in